In the Why choose Angular? section, we learned that one of the advantages of choosing this framework for your project is the standardization it provides to development and the team.
You can also standardize your VS Code settings and record them in your Git repository so that not only you but also our team can have that leap in productivity.
To do this, in your repository, create a folder called .vscode, and inside that folder, create two files. The extensions.json file will have all the extensions recommended by the project. In this example, we will use the extensions we saw earlier:
{
“recommendations”: [
“dbaeumer.vscode-eslint”,
“esbenp.prettier-vscode”,
“Angular.ng-template”,
“donjayamanne.git-extension-pack”,
“editorconfig.editorconfig”
]
}
Let’s also create the settings.json file, which allows you to add VS Code settings to your workspace. These settings take precedence over user settings and VS Code’s default settings.
This file will have the previously suggested settings:
{
“editor.bracketPairColorization.enabled”: true,
“editor.guides.bracketPairs”: true
“editor.fontFamily”: “Fira Code”,
“editor.fontLigatures”: true,
“typescript.inlayHints.parameterNames.enabled”: “all”,
“typescript.inlayHints.functionLikeReturnTypes.enabled”: true,
“typescript.inlayHints.parameterTypes.enabled”: true,
“typescript.inlayHints.propertyDeclarationTypes.enabled”: true,
“typescript.inlayHints.variableTypes.enabled”: true,
“editor.inlayHints.enabled”: “on”
}
By synchronizing these files in your repository, when your team members download the project and open VS Code for the first time, the following message will appear:

Figure 1.2 – VS Code prompt for recommended extensions
Once confirmed, all the extensions configured in the file will be installed in the VS Code development environment of your team members, thus automating the task of standardizing the team’s work environment.
Angular DevTools
One tool missing from the Angular framework was a way to drill down into an application in the browser. Browsers such as Chrome and Firefox have greatly improved the developer experience over the years, broadly for all types of websites.
With that in mind, the Angular team, starting from version 12, created the Angular DevTools extension for Chrome and Firefox.
To install it, you need to go to the extension store of the browser (Chrome or Firefox) and click on Install.
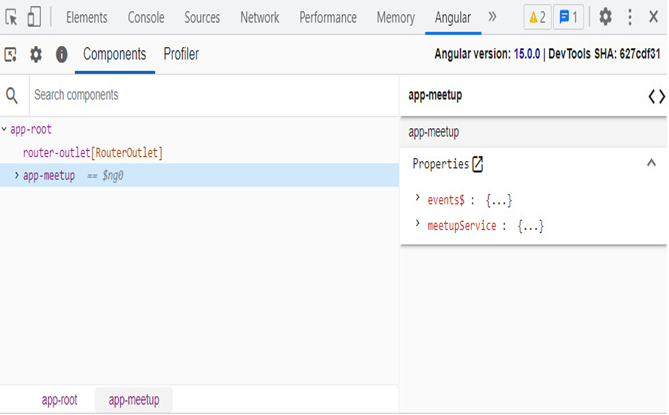
With it installed, access to the site built with Angular, and with the build set up for development, the Angular tab will appear in the developer tools:

Figure 1.3 – Angular DevTools Chrome extension example
This tool allows you to browse the structure of your app, locate the code of the components on the screen, and profile your application to detect possible performance problems.
Now you have a productive development environment for developing Angular applications, we are ready to start our application.