We have our tools installed and configured and now we are going to start our Angular application. First, we are going to install the Angular CLI, which will be responsible for creating and building our application. In your terminal, type the following command:
npm install -g @angular/cli@16
After installing the CLI, use the following command to confirm the installation:
ng version
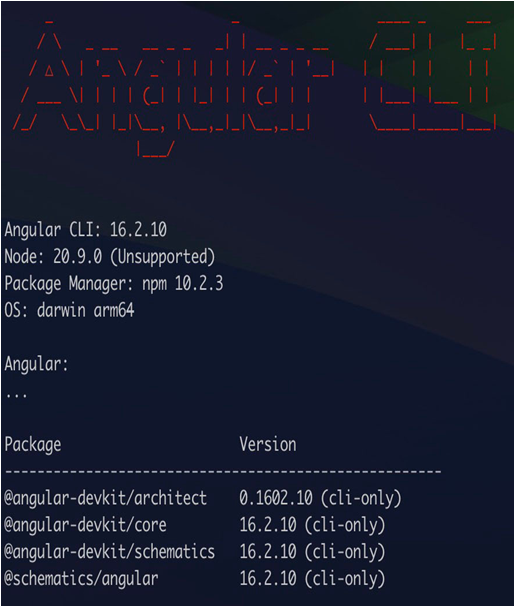
The following figure should appear in your terminal (the Angular version may be newer):

Figure 1.4 – Angular CLI prompt confirming you have correctly installed the tool
If the ng command is not recognized, restart the terminal. This ng command is the CLI call and will be used in this and other chapters of the book.
Let’s start our project using the ng new command. The Angular CLI will ask for some definitions of your project:
- The first is the name of the project; for this example, enter angular-start.
- The second prompt is whether you’d like to configure your project’s routing, for which we’ll input Yes. This request will tell the CLI to create the base files for the route, which is recommended for most applications; an exception could be an Angular library you would like to create.
- The next prompt will tell you which CSS format your project will use. Angular by default supports conventional CSS and the SCSS, Sass, and Less tools. For this and other examples in the book, we will use CSS.
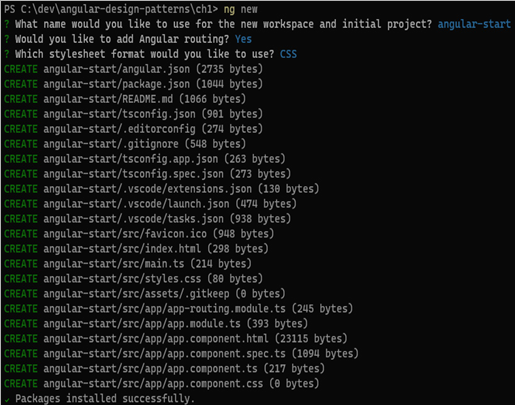
- Confirming the Angular CLI will create the entire initial structure of the project and will install the dependencies using the npm i command, leaving everything ready for the start of development, as in the following example.

Figure 1.5 – Prompt of files generated by angular-cli
To verify that the project was successfully installed, in your operating system’s terminal, type the following command:
ng serve
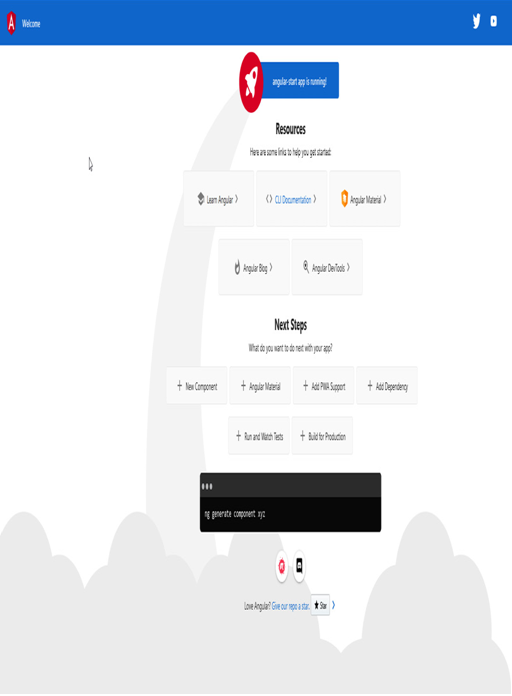
This command will start the development web server and load the example project page, as shown in Figure 1.6:

Figure 1.6 – Example page generated by angular-cli on project creation
The ng new command has other options that can be used for specific needs in your project. They are listed in the official documentation (https://angular.io/cli/new), and here are some that may be interesting:
- Parameter ‘—package-manager’: With this parameter, it is possible to choose another node package manager such as yarn (https://yarnpkg.com/).
- Parameter ‘–skip-install’: With this parameter, the CLI does not perform the package installation step, which can be useful for creating automation tools for your team.
- Parameter ‘–strict’: This parameter is set to true by default, but it is important to mention it because it configures your project in strict mode, which configures the TypeScript and Angular mechanisms to improve type and template validations. For more details, see Chapter 3, TypeScript Patterns for Angular.